「Spine(スパイン)?そんなソフト聞いたことがない」という方が多いと思いますので、まずソフト紹介からします。
主にゲーム業界で使われる2Dキャラクターアニメーション制作ソフトで、スマホゲームされる方はLive2Dのようなものだと思っていただければわかりやすいかと思います。
主なSpineでのアニメーション制作の流れとしては
(1)キャラクター素材制作[Photoshop/IllustratorやSAI等のペイントツール使用]
(2)Spineでのセットアップ[制作したキャラクター素材にパーツ分けして組み込み、ボーン等設定して動かせるようにする工程]
(3)Spineでのアニメーション制作
となります。
※このブログはSpineのチュートリアルではないので、Spineの操作方法等詳細について知りたければ、後述のリンク等を参考にしてくださいm(_ _)m
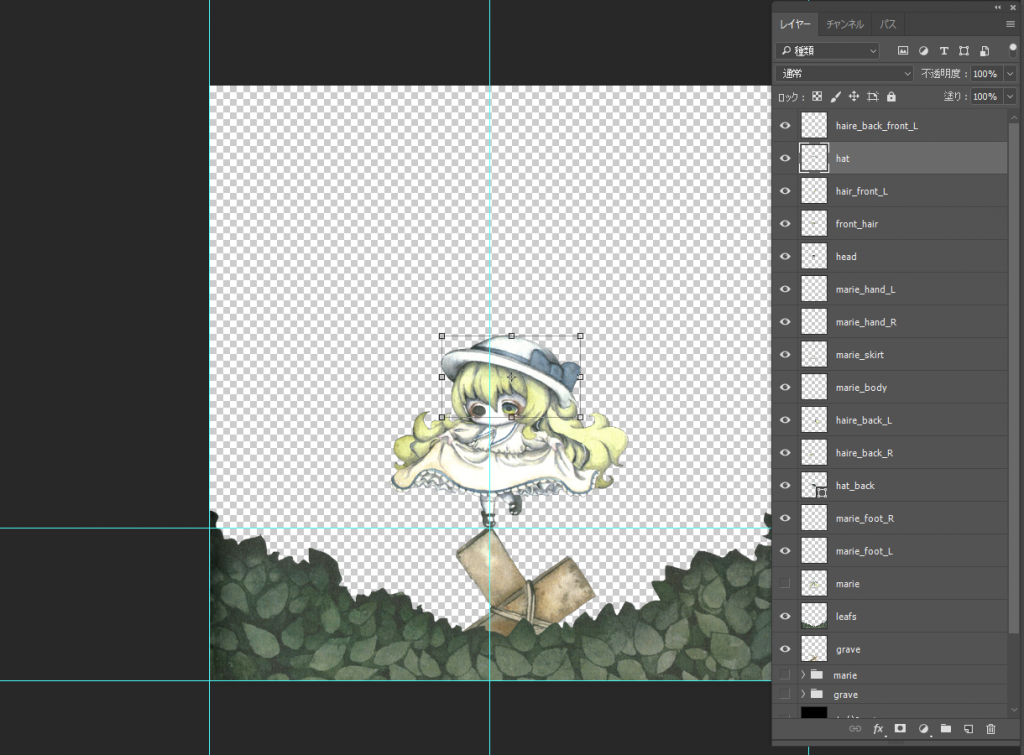
(1)キャラクター素材制作をします。
パーツとして出力したい単位にレイヤーを結合させて、Spine形式に対応した画像書き出し専用スクリプト[PhotoshopToSpine.jsx]を実行し、画像書き出しします。
通常の2Dキャラクター素材を作る場合、各パーツを切り出しやすいようにレイヤー分けし、動かした際にパーツのつながりが破綻しないように重なる部分を意識して素材制作をします。
今回は作家さんが描かれた手書き作品をスキャン・パーツ分けし、それを動かす形で実装しています。
※サイバーエージェントで活躍されている方が書かれた記事だけあって、[パーツ分け]だけでなくSpine解説全般実践的でかなり参考になりました!
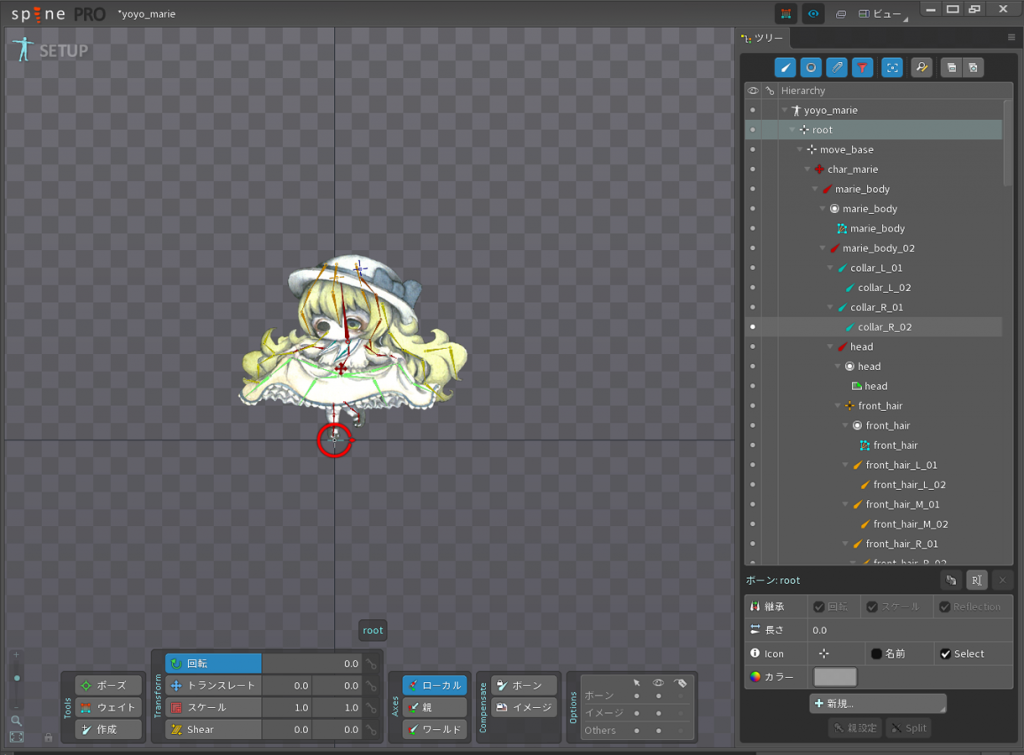
(2)Spineに画像データを取り込み、セットアップします。
Webサイトで使用するため、動きが複雑になりすぎないようにし、なるべくボーン数・画像分割数等も最低限にしています。
(AnimateCCに取り込む際に連番書き出ししたpngデータを使用しますので、尺が長すぎたり画像サイズが大きすぎると、Webに適さないかなり重いデータになってしまいます。)
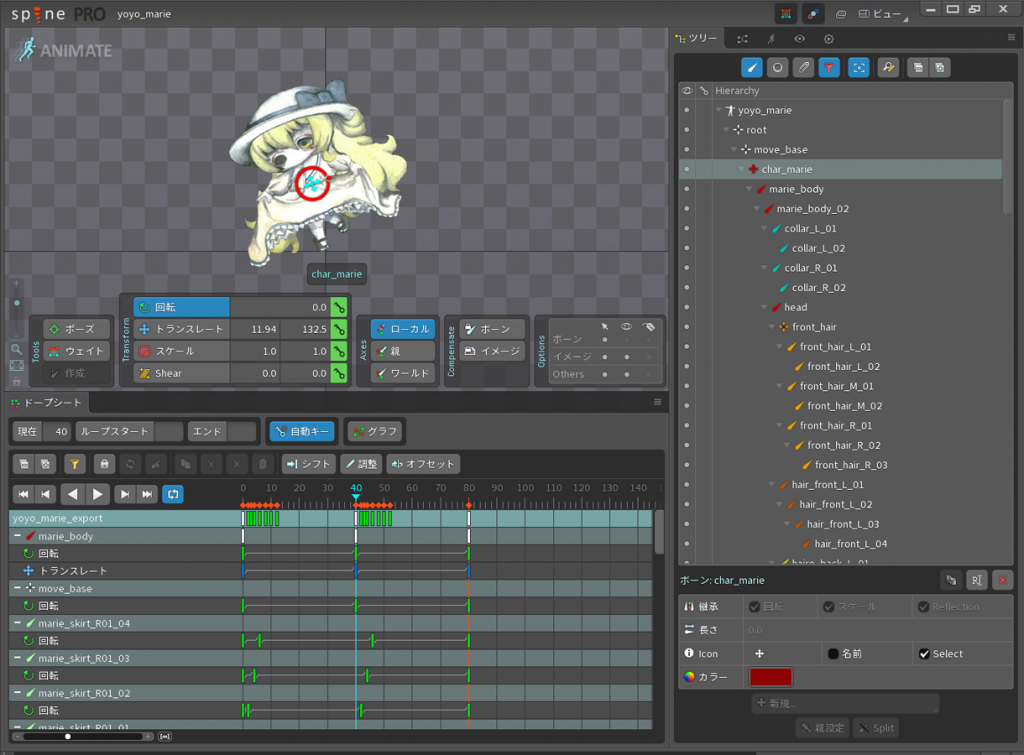
(3)セットアップしたキャラクターにアニメーションをつけます。
今回はWebサイト上でのアニメーションということで、どのデータもだいたい1秒くらいのループになるようにアニメーションをつけています。
この子に関しては、少しゆっくりとした振り子のような動きをさせたかったので[80f]で制作しています。
Spineで制作すると[ユレモノ]と呼ばれる髪の毛や服など軟らかい部分の動きをリアルに表現できるので、そのあたりがAnimateCCやAfterEffectsで制作した際の大きなクオリティの差になるかと思います。
また今回は使用していませんがIK設定などできるので、地に足がついた違和感のないリアルな動きを制作できたりします。
夜々さんのサイト制作で使用したSpineデータの作り方はだいたい上記のような感じとなります。
実際の夜々さんサイトの公開ページはこちらです!
http://yoyo-x-x-x.com/marie/
上記手順で制作したキャラクター[マリー]のSpineデータをSpine Web Playerで表示したものも置いておきます。
ちなみに私の場合は、もともとWeb業界(コーディングメイン)で働いていましたが、映像・アニメーションに興味があったため、ゲーム会社(ダンガンロンパの会社)に転職し、そこでSpineを覚えました!
Spineの操作方法等詳細が知りたい方は以下のサイト等が参考になるかと思います。
※英語なので、設定 > 字幕[日本語]を選択するとわかりやすいかもです。
以下は実践的なチュートリアルとなります。
※素材準備~アニメーションまで解説されていて、この動画だけでSpineの概要は理解できるように感じます。動きのクオリティも高く、何よりサンプルのスライムがカワイイ(^^♪
次回からは[AnimateCC]での制作について書いていこうと思います。